Adding a nadir logo with text
I made a tutorial for this.
See at: Creating a mirror ball cap with remapped text
This tutorial will be available here soon.....
For what it is...
The equirectangular projection is the starting point of several products.
This projection is extermly streched at zenith and nadir. An insertion of
a logo text isn't possible in one go or it looks distorted. in this tutorial
I show you a way to create such a remapped text that can be inserted directly
in an equirectangular panorama. The other advantage is that with this text you
don' need to remap the whole panorama. Every transformation results in quality
loss.
What do we need...
- Photoshop or a software that can run Photoshop actions (f. e. Gimp Win, Mac OSX, Unix )
- An equirectangular panorama (PSPhere, f. e. 6000 x 3000 pixels)
- Panotool plug-in for Photoshop created by Thomas Niemann (download here)
- Batch file to produce faces from an equirectangular pano(Pano2Faces.bat) and vice versa (Cube2Pano.bat) from Eric Gerds (download here)
- Photoshop action to create the mirror ball cap with white text plate (download cap_text.atn)
- Logo text as Photoshop file (download LogoText.psd)
Creating a pano with nadir cap
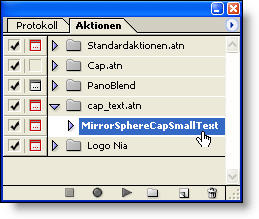
For this step you need the Photoshop action cap_text.atn to produce the
white plate for the logo text.

You have to stop the action when you areasked for the remapped text file.

Keep in mind the original size of your panorama (f. e. 6000 x 3000 pixels)
You will need this value later.
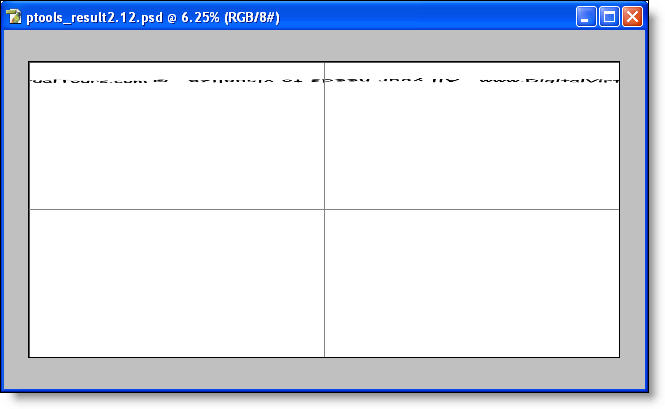
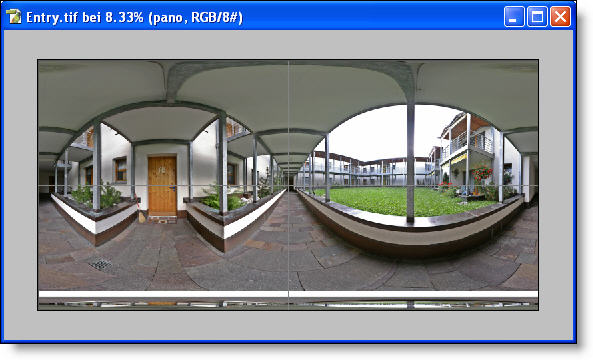
After this step the modified panorama looks like this:

You see a white area where the logo text will be inserted.
Remapping nadir
Here you can find two different ways to extract the nadir view for inserting a logo:
1.) With Panotools Plugins
2.) With extracting cube faces
Remapping nadir with PanoTools Plugins
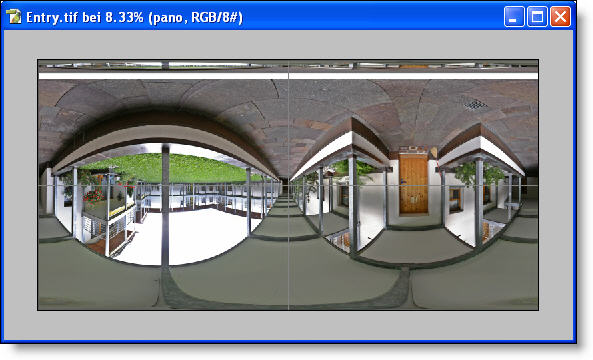
First turn canvas by 180 degree:

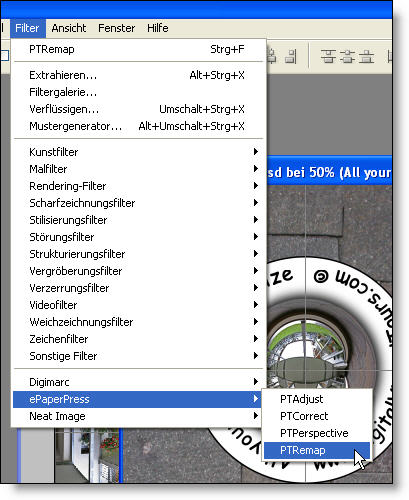
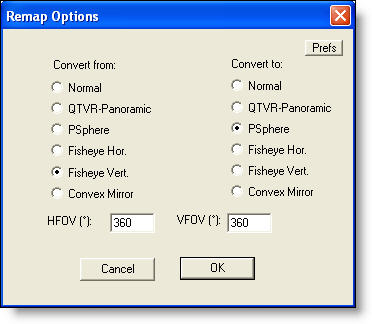
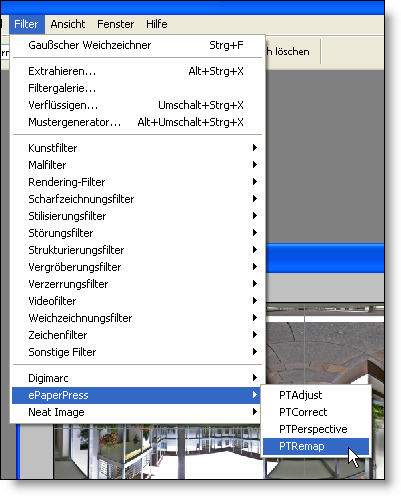
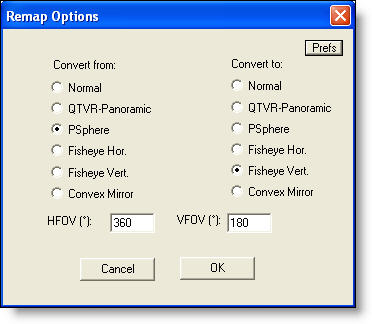
Run Panotools plugin PTremap (Filter/ePaperPress/PTRemap):

With these settings and values below:

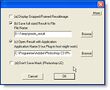
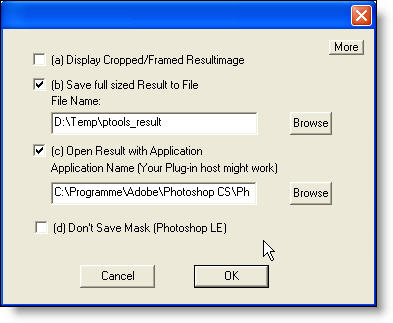
When you hitting button Prefs (Image above) it should look like this:

Whith these settings the remap plugin saves the remapped image in a new file.
This is really important because with every transformation of the panorama it
will loose quality. In this step we need only to see the mesure of the white
plate to transform the logo text to the right size.
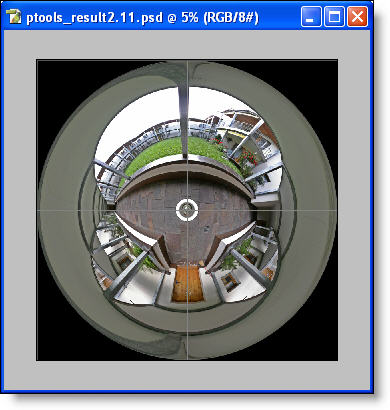
The remapped view in which you can see the small white circular plate in the middle:

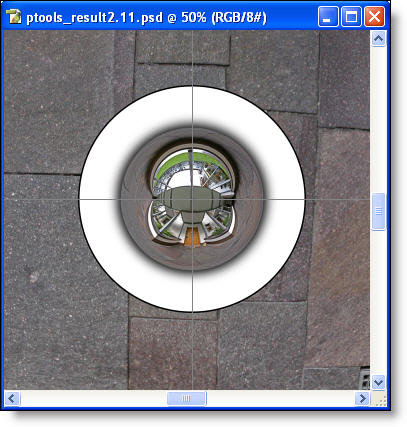
And here with a closer look:

Now it's time to be creative and think about your logo text.
Or you take the way trough an additional method to extract the nadir view.
Remapping nadir with extracting cube faces
Inserting text
Remapping text back to PSPhere
Here you can find also two different ways to remap the logo text back to PSPhere (Eqirectangular projection):
1.) With Panotools Plugins
(These steps have an addiotional transformation to the text because the plugin alter the size of the file while transforming)
2.) With extracting cube faces
Remapping text back to PSPhere with PanoTools Plugins
Text dimensions
Remapping text back to PSPhere with extracting cube faces
How does it works now (PS action)
End of wiki tutorial
|
1. Run this action in Photoshop and keep in mind the original size of the opened panorama: |
|
2. When this message pops up, click to cancel the action... |
|
3. This is the result from the action till this point (the grid is set to 50%): |
|
4.Turn canvas by 180 degrees: |
|
5. Run PTRemap Plugin as shown below: |
|
6. These settings under Prefs will generate and open an additional, remapped file: |
|
7. Settings for the remapping job: |
|
8. This is the resulting remapped view, looking straight down: |
|
9. Here a little bit more zoomed in: |
|
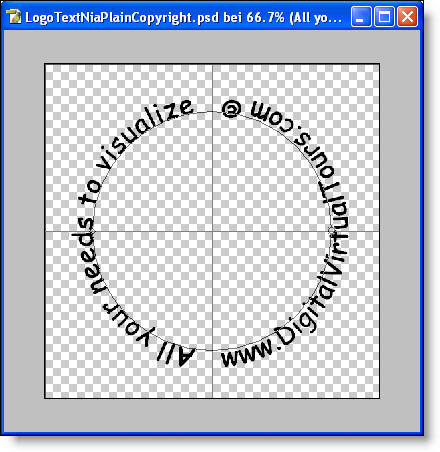
10. Open a prepared Photoshop text file to fill in like this (for download see on top): |
|
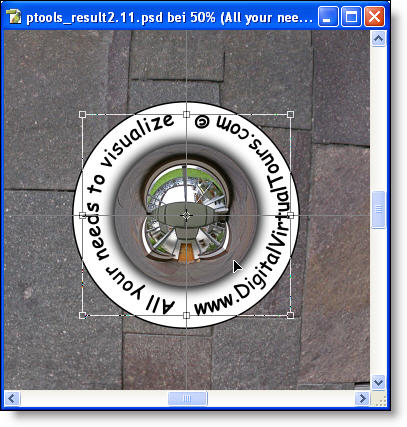
11. Drag and drop the text file over the remapped pano until it fits well as shown below: |
|
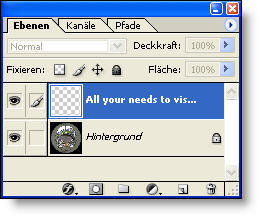
12. The text layer should be on top and selected. Don't flatten it to background nor reduce to one layer! |
|
13. Run the Remap plugin again: |
|
14. Settings to remap back to equirectangular projection (PSphere): |
|
15. This is the remapped text without the pano as result from the remapping process: |
|
16. These are the values from the remapped text file: |
|
17. Change the values to the original size of your panorama. Mine was 6000 x 3000 pixels: |
|
18. Turn canvas by 180 degrees again: |
|
19. Duplicate background to a layer and delete original background: |
|
20. Delete the white colour by selecting it: |
|
21. In this dialog pick the white colour and click OK |
|
22.This is the selected white colour (You can do this also with the wizard stick tool) |
|
23. Delete the selection and only the needed text will stay (yellow highlighted): |
|
24. Now you are able to drag and drop this file to the panorama by holding shift key |
|
25. After the step above flatten the layers to backgound: |
|
26. Save as.... (ctrl+shift+s) .... done! |
|
27. This is the resulting nadir cap with text: |
|
Next time when you run the action on a panorama with the same size you don't have to cancel it, because you can use the above generated, remapped text file. Now you are able to produce this nadir logo in one go. You just have to guide the action to the remapped text file and your computer. |